Kako Optimizirati Web Stranicu Za Google Core Web Vitals
Optimizacija Web Stranice Za Google Core Web Vitals
Dobrodošli! U današnjem blog postu ćemo se baviti optimizacijom web stranica za Google Core Web Vitals. Ako imate web stranicu, vjerovatno već znate koliko je važno da vaša stranica bude brza i korisnički prijateljska. Google Core Web Vitals su nova skupina faktora koje Google uzima u obzir prilikom rangiranja web stranica u rezultatima pretraživača. U ovom blog postu ćemo razgovarati o tome šta su Core Web Vitals, zašto su važni i kako optimizirati vašu web stranicu za njih.
Šta su Google Core Web Vitals?
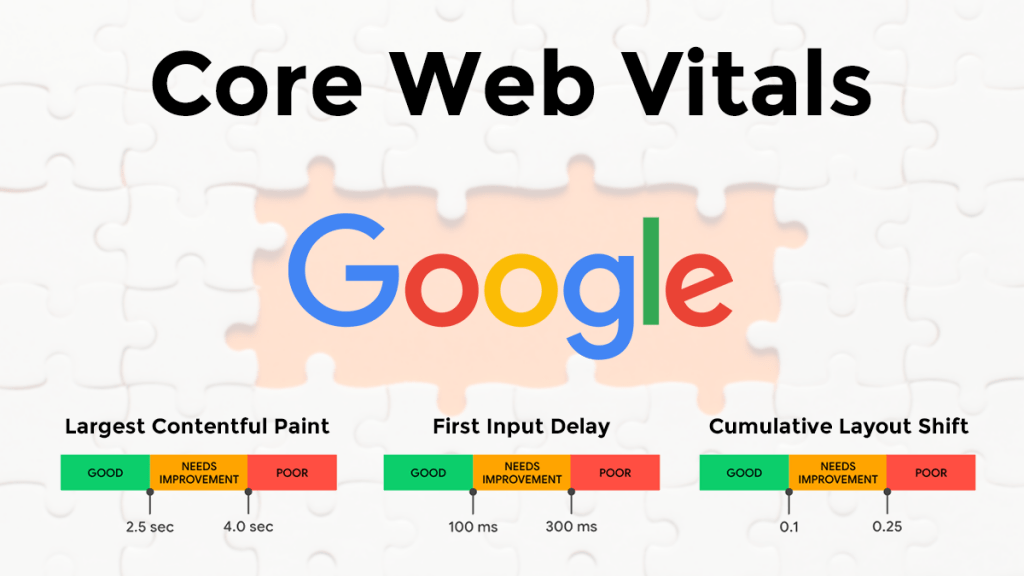
Google Core Web Vitals su skup od tri glavna faktora uspješnosti koja Google koristi za procjenu korisničkog iskustva na web stranicama. Ovi faktori se odnose na brzinu učitavanja stranice, interaktivnost i stabilnost elemenata na stranici. Preciznije, Core Web Vitals obuhvataju tri mjere:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) je mjera koja odražava brzinu učitavanja vaše web stranice. Ova mjera bilježi vrijeme potrebno da se najveći sadržaj na stranici učita. Preporučeno vrijeme LCP-a je manje od 2,5 sekunde. Što je vaša stranica brža u smislu LCP-a, to je bolje korisničko iskustvo i veće su šanse da će vaša stranica rangirati bolje na Googleu.
First Input Delay (FID)
First Input Delay (FID) mjeri interaktivnost vaše web stranice. Ova mjera bilježi vrijeme koje je potrebno za prvu interakciju korisnika s vašom stranicom, poput klika na gumb ili unos podataka u formu. Preporučeno vrijeme FID-a je manje od 100 milisekundi. Što je manji FID, to je bolje korisničko iskustvo, jer korisnici neće morati dugo čekati da se stranica odazove na njihove interakcije.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) je mjera koja se odnosi na stabilnost elemenata na vašoj web stranici. Ova mjera bilježi koliko se elemenata na stranici pomjeraju tokom njenog učitavanja. Ako se elementi pomjeraju nenamjerno i stvaraju loše korisničko iskustvo, CLS će biti veći. Preporučeno vrijeme CLS-a je manje od 0,1. Što je manji CLS, to je bolje korisničko iskustvo, jer se neće stvarati neočekivana pomjeranja elemenata tokom učitavanja stranice.
Zašto su Google Core Web Vitals važni?
Sada kada smo saznali šta su Google Core Web Vitals, pitanje je zašto su oni važni za vašu web stranicu i zašto biste trebali da se brinete o njima.
Jedan od glavnih razloga je to što Google koristi Core Web Vitals kao jedan od faktora rangiranja web stranica. Ako vaša web stranica ima dobre rezultate po pitanju Core Web Vitals, veće su šanse da će se vaša stranica pojaviti na vrhu rezultata pretraživanja. Ovo je važno jer većina korisnika ne ide dalje od prvih nekoliko rezultata pretrage, pa je bitno biti među najboljima.
Još jedan važan razlog je korisničko iskustvo. Korisnici imaju sve manje strpljenja i očekuju da se web stranice brzo učitavaju i budu interaktivne. Ako vaša web stranica ne zadovoljava ova očekivanja, korisnici će je napustiti i vjerovatno se neće vratiti. Optimizacija za Core Web Vitals je način da poboljšate korisničko iskustvo i zadržite posjetioce na vašoj stranici.
Kako optimizirati web stranicu za Core Web Vitals?
Sada kada znamo šta su Core Web Vitals i zašto su važni, hajdemo razgovarati o tome kako optimizirati web stranicu za ove faktore uspješnosti. Ispod su navedene neke korisne strategije i tehnike koje možete primijeniti da biste poboljšali rezultate vaše web stranice.
Optimizacija za Largest Contentful Paint (LCP)
- Minificirajte i kompresirajte svoje slike: Velike slike mogu znatno usporiti vrijeme učitavanja stranice. Prije nego što ih dodate na svoju web stranicu, osigurajte se da su slike kompresirane i optimizirane za web. Takođe možete razmotriti upotrebu formata slike poput WebP koji pružaju bolje kompresije.
- Isključite renderovanje blokirajućeg JavaScripta: Blokirajući JavaScript može spriječiti prikaz sadržaja na vašoj web stranici i učiniti da LCP bude spor. Pokušajte isključiti ili odgoditi renderiranje blokirajućeg JavaScripta dok se najvažniji sadržaji ne prikažu na vašoj stranici.
- Koristite CDN za isporuku sadržaja: CDN (Content Delivery Network) može poboljšati brzinu učitavanja vaše stranice tako što će poslužiti statički sadržaj s najbližeg servera korisniku. Ovo može značajno smanjiti vrijeme učitavanja LCP-a.
Optimizacija za First Input Delay (FID)
- Optimizujte JavaScript kod: Složen i spori JavaScript kod može uzrokovati lošu interaktivnost na vašoj stranici i veliki FID. Reducirajte i optimizirajte kod, uklonite nepotrebne skripte i koristite async ili defer atribute da biste poboljšali vrijeme učitavanja i interaktivnost.
- Izbjegavajte blokirajuće skripte: Ako imate skripte koje blokiraju renderiranje sadržaja na vašoj stranici, to može uzrokovati veći FID. Pokušajte izbjeći ili odgoditi izvršavanje blokirajućih skripti dok ne završi interakcija korisnika.
- Upotrijebite razne resurse: Ako vaša stranica ima mnogo resursa kao što su slike, fontovi, stilovi, itd., to može usporiti interaktivnost i dovesti do većeg FID-a. Pokušajte minimizirati broj resursa i koristiti ih samo kad su zaista potrebni.
Optimizacija za Cumulative Layout Shift (CLS)
- Postavite veličinu slika i video zapisa: Ako slike ili video zapisi na vašoj stranici nemaju postavljene dimenzije, to može dovesti do pomjeranja elemenata i povećanog CLS-a. Postavite širinu i visinu svih slika i video zapisa kako bi se osiguralo da se elementi pravilno pozicioniraju tokom učitavanja.
- Koristite CSS tranzicije i animacije: Ako koristite tranzicije ili animacije na vašoj web stranici, budite sigurni da pravilno postavljate njihove parametre kako bi se izbjegao neočekivani CLS. Na primjer, postavite
transformprijetransitionkako bi se osiguralo da se elemenat pravilno smješta tokom animacije. - Izbjegavajte dinamičko postavljanje elemenata: Ako vaša web stranica dinamički dodaje ili mijenja elemente tokom učitavanja, to može uzrokovati povećani CLS. Pokušajte izbjeći ovu praksu ili pravilno postavite elemente kako bi se osiguralo njihovo ispravno pozicioniranje.
Zaključak
Optimizacija web stranice za Google Core Web Vitals je ključni korak ka poboljšanju njene vidljivosti i korisničkog iskustva. Core Web Vitals pružaju smjernice i uputstva kako poboljšati brzinu učitavanja, interaktivnost i stabilnost elemenata na vašoj stranici.
U ovom blog postu smo naučili da su Core Web Vitals sastavljeni od tri mjere: Largest Contentful Paint (LCP), First Input Delay (FID) i Cumulative Layout Shift (CLS). Svaka od ovih mjera ima svoju vrijednost koju treba postići kako bi se smatrala dobrim rezultatom.
Nekoliko savjeta za optimizaciju vaše web stranice za Core Web Vitals uključuje:
- Minificiranje i kompresiranje slika za poboljšanje Largest Contentful Paint (LCP)
- Optimizaciju JavaScript koda i izbjegavanje blokirajućih skripti za smanjenje First Input Delay (FID)
- Postavljanje veličine elemenata i izbjegavanje dinamičkog postavljanja elemenata za smanjenje Cumulative Layout Shift (CLS)
Primenite ove smjernice i poboljšajte performanse i korisničko iskustvo svoje web stranice!











0 thoughts on “Kako Optimizirati Web Stranicu Za Google Core Web Vitals”